
How to Design UI/UX for the Latest Android 9 and 10 Updates
So what color schemes are trending in mobile app design in 2023? From dark mode with vibrant accents to retro color palettes, here are the top seven mobile app color scheme trends to try in your next app design. 1. Dark Mode with Vibrant Accents

2.8 Android Color Palette in Android App YouTube
Mobile app design principles for color patterns How many black and white apps have you seen? Probably none. Even the simplest monochromatic scheme usually has at least two shades of the same color. Adequately chosen color patterns encourage user participation and brand recognition.

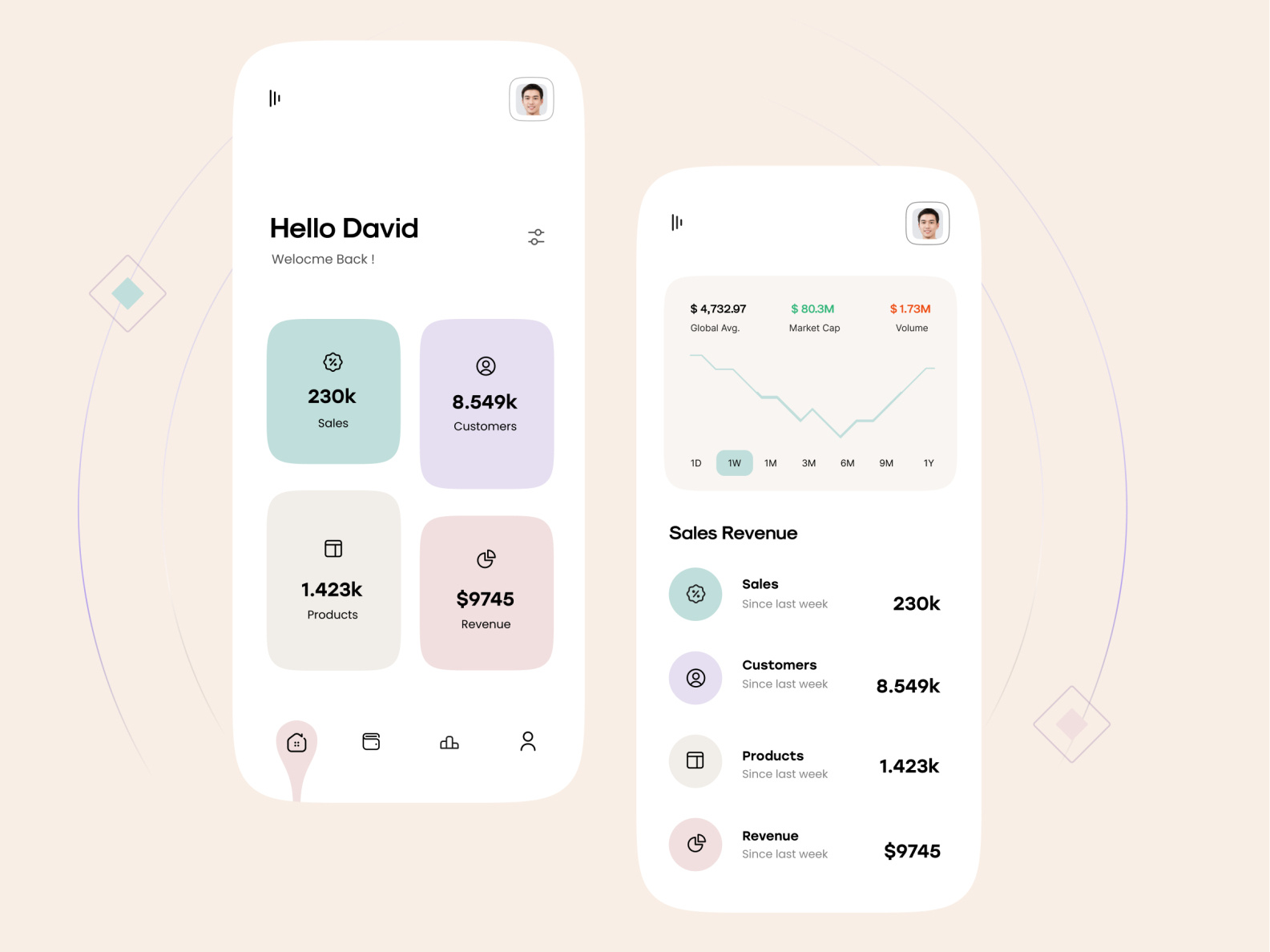
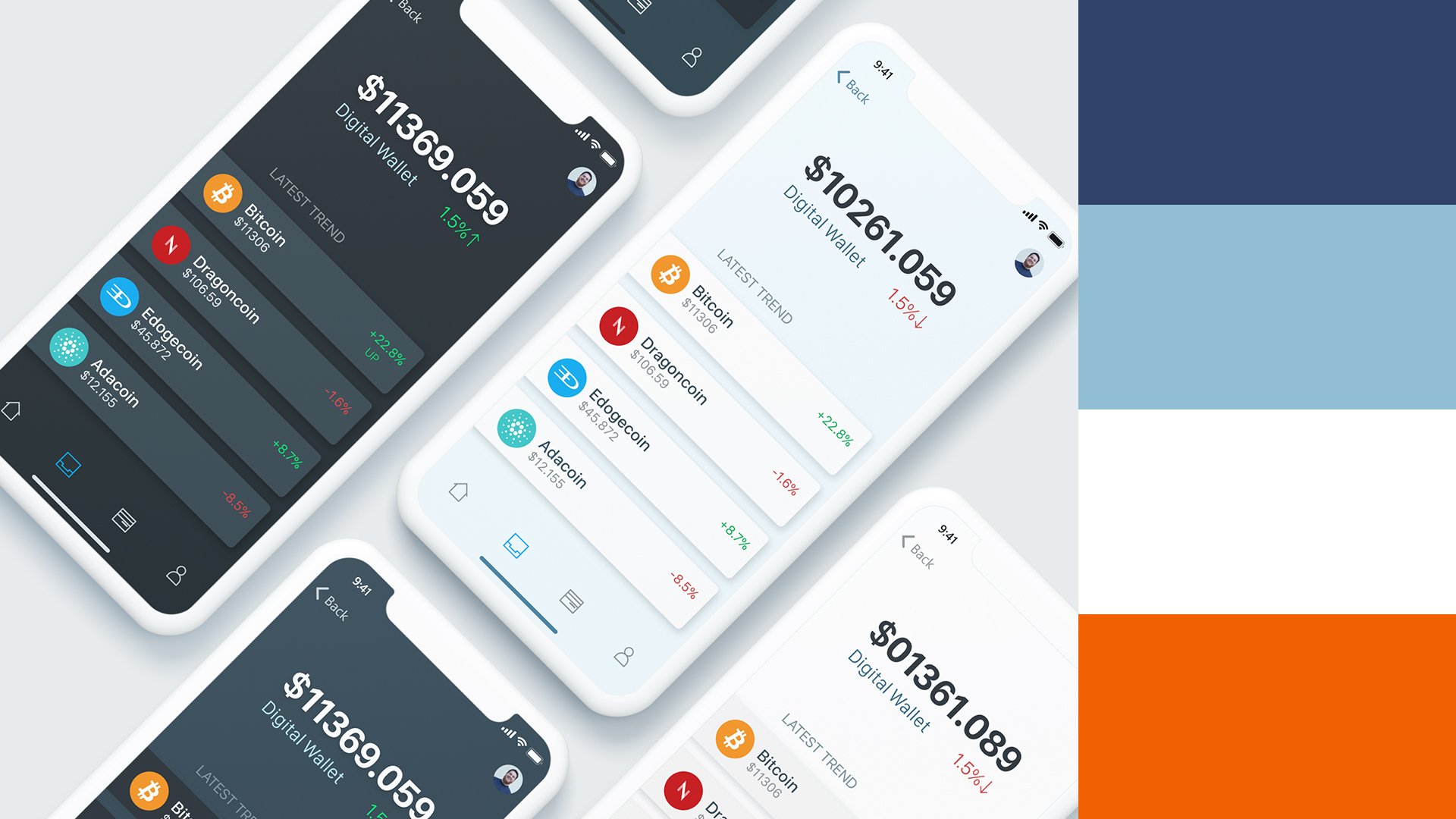
Finance App Light Color scheme by Ghulam Rasool 🚀 for Cuberto on Dribbble
September 28, 2022 Color is one of the most powerful marketing tools you have at your disposal. It can evoke emotions, change moods, and sway minds. It can even make you seem more successful than you are, according to a study by the Xerox Corporation. But as with any tool, using color properly is crucial to realize its benefits.

Android Color Palette App Sketch freebie Download free resource for Sketch Sketch App Sources
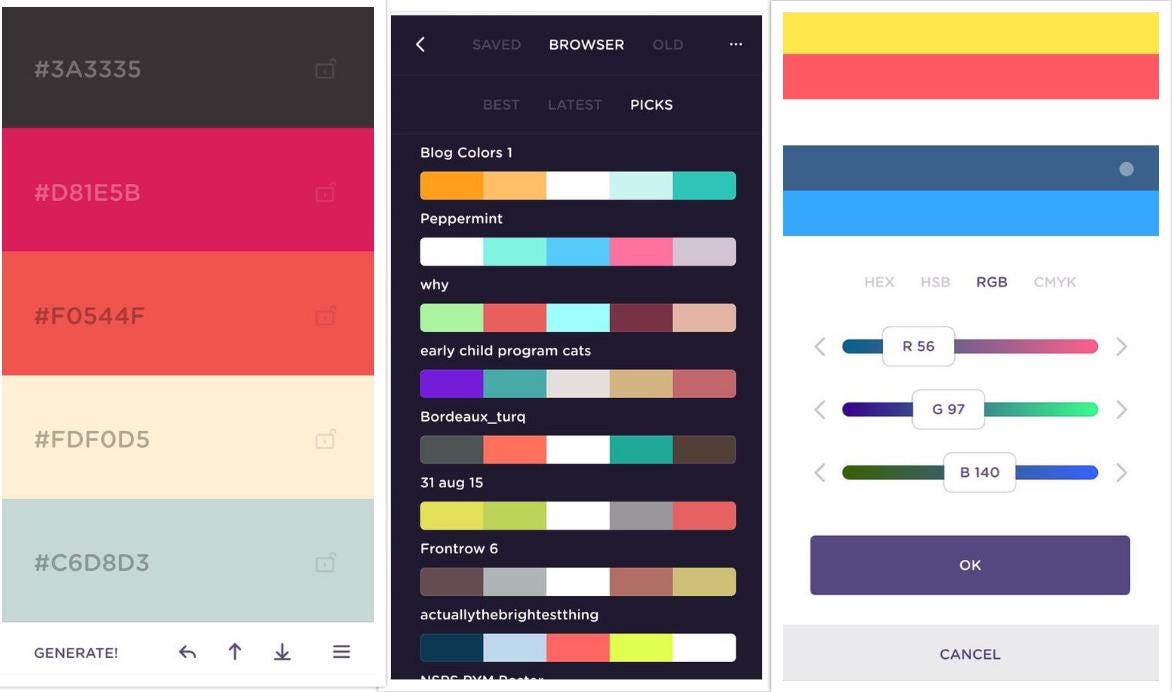
1. Coolors Link: Coolors Coolors is my first thought for colour scheme app, as not only can you rapidly cycle through beautiful colour schemes with the space bar, but you can customize them to your liking by tweaking the hue, brightness, saturation, and temperature, and by toggling alternative shades.

Android App to Change the Screen Color by Clicking on Color Button Using Android Studio YouTube
Visualize dynamic color. A user-generated scheme is derived from a user's wallpaper selection to create 5 key colors with dynamic color. Select a wallpaper or add your own to see user generated color in action. Learn more about dynamic color. check. check. check.. Android Windows Web Linux. More on the Material Theme Builder.

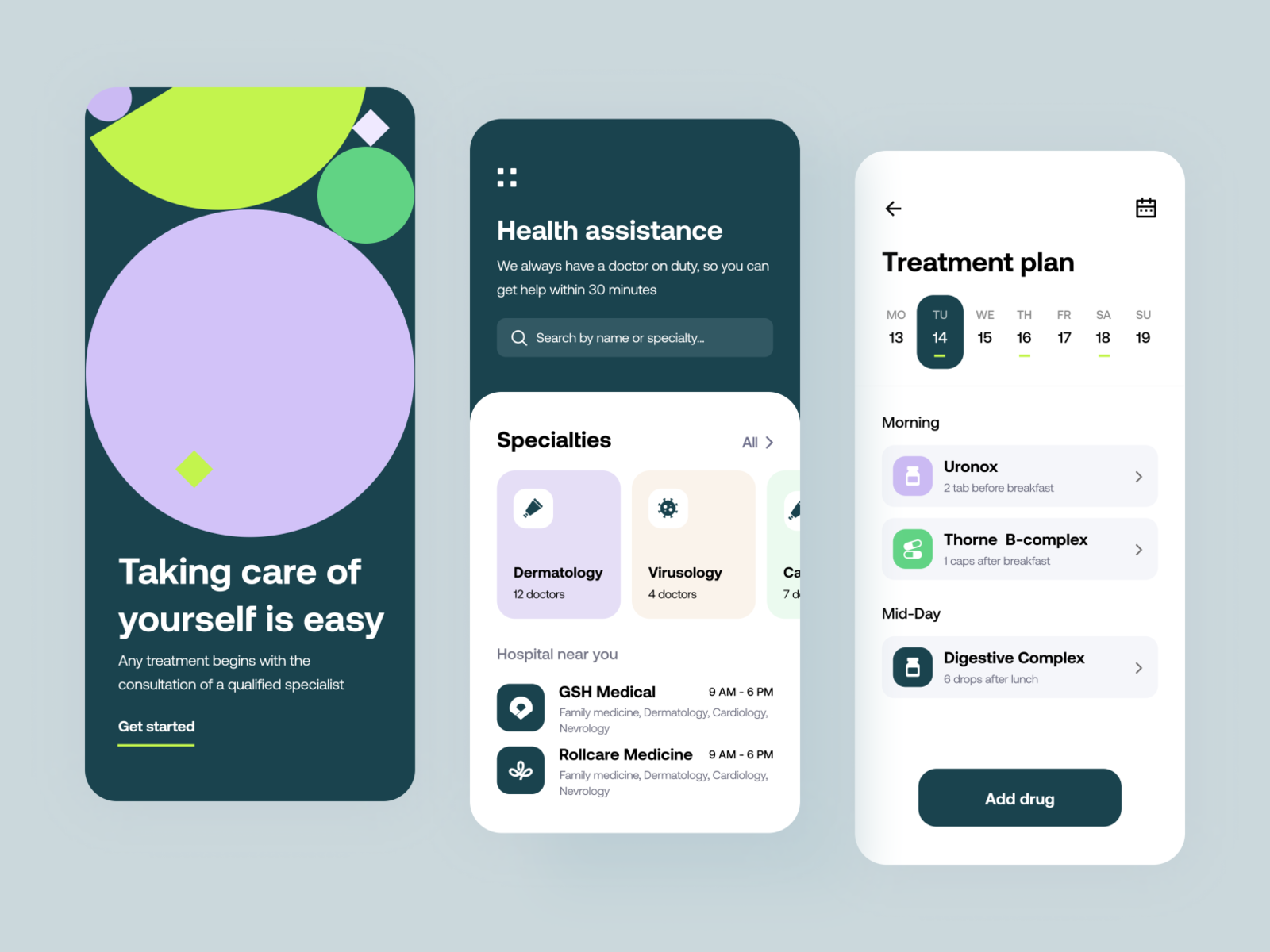
Mobile App Design 14 Trendy Color Schemes Adoriasoft
Create a palette A Palette object gives you access to the primary colors in an image as well as the corresponding colors for overlaid text. Use palettes to design your app's style and to dynamically change your app's color scheme based on a given source image. To create a palette, first instantiate a Palette.Builder from a Bitmap.

App [New Color Scheme] by Alexander Zaytsev on Dribbble
7. Consider the Target Audience. You should find out the target audience's expectations before you select a color scheme for your app. You should carry out in-depth research of the market to know the average user age, gender ratio, cultural diversity, etc.

Building Awesome Color Schemes for Web & UI Design Projects Muhammad Ahsan Skillshare
Google has been working on wallpaper-defined color schemes for some time, starting in Android 5.0 Lollipop and the "Palette" API back in 2014. Monet represents a second-generation swing at the.

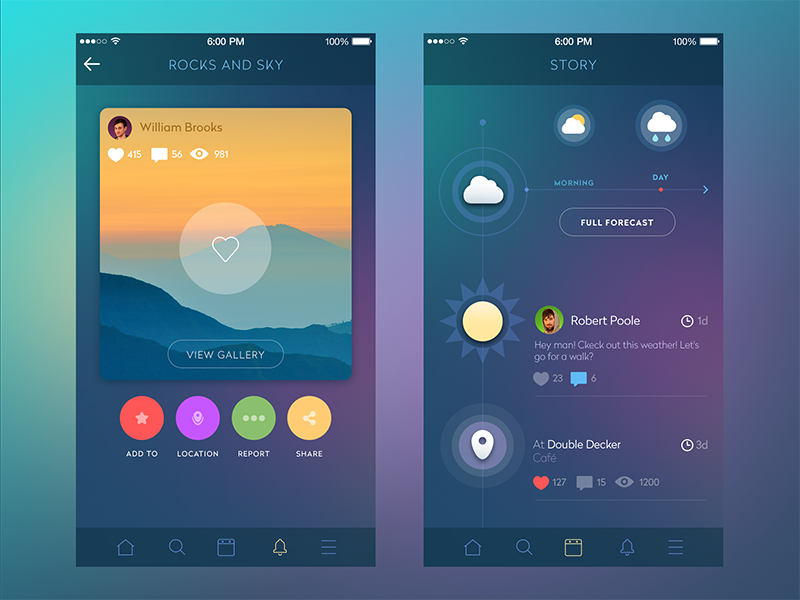
Choosing colors for mobile app design (5 key principles) Dribbble Design Blog
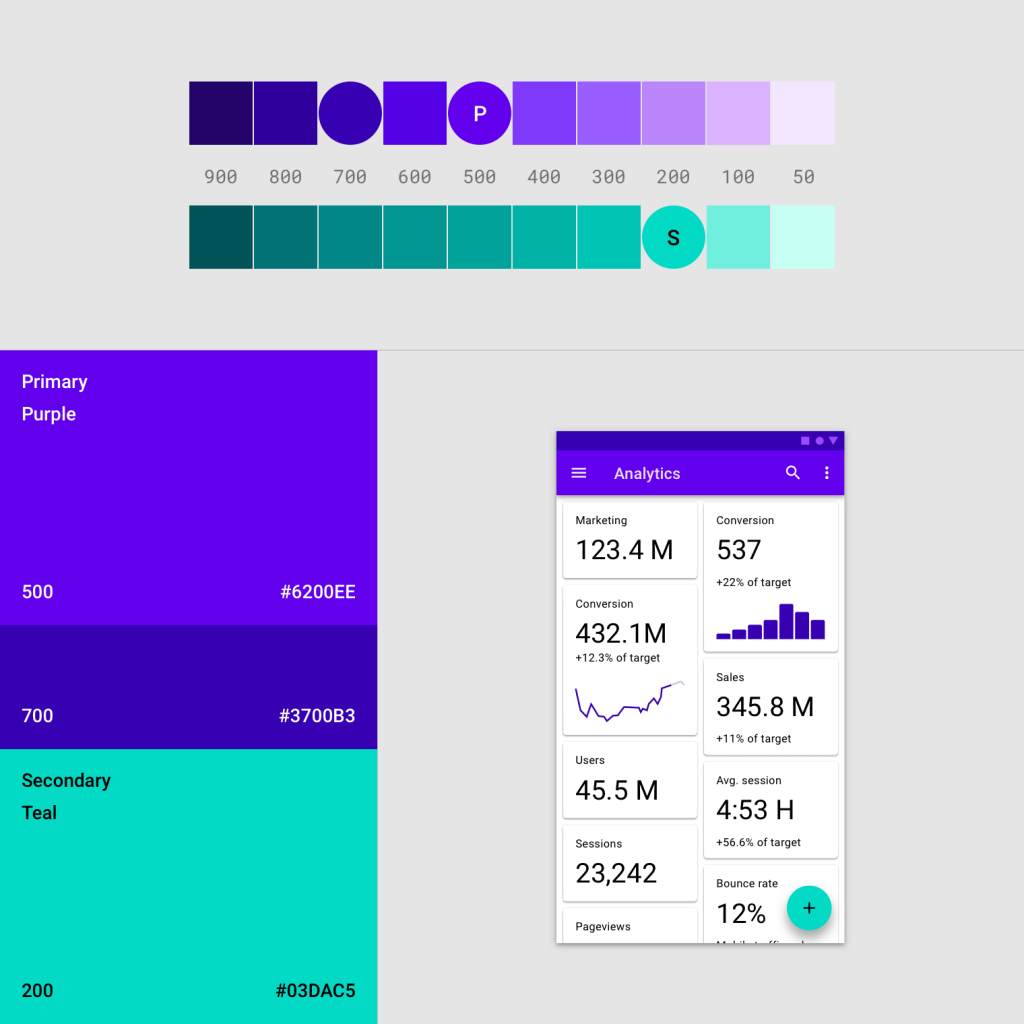
Android performs the following steps to generate color schemes from a user's wallpaper. The system detects the main colors in the selected wallpaper image and extracts a source color. The system uses that source color to further extrapolate five key colors known as Primary, Secondary, Tertiary, Neutral, and Neutral variant. Figure 2.

ระบบสี (The Color System) ราชเทวี, กรุงเทพฯ, ประเทศไทย Thai Programmer Association
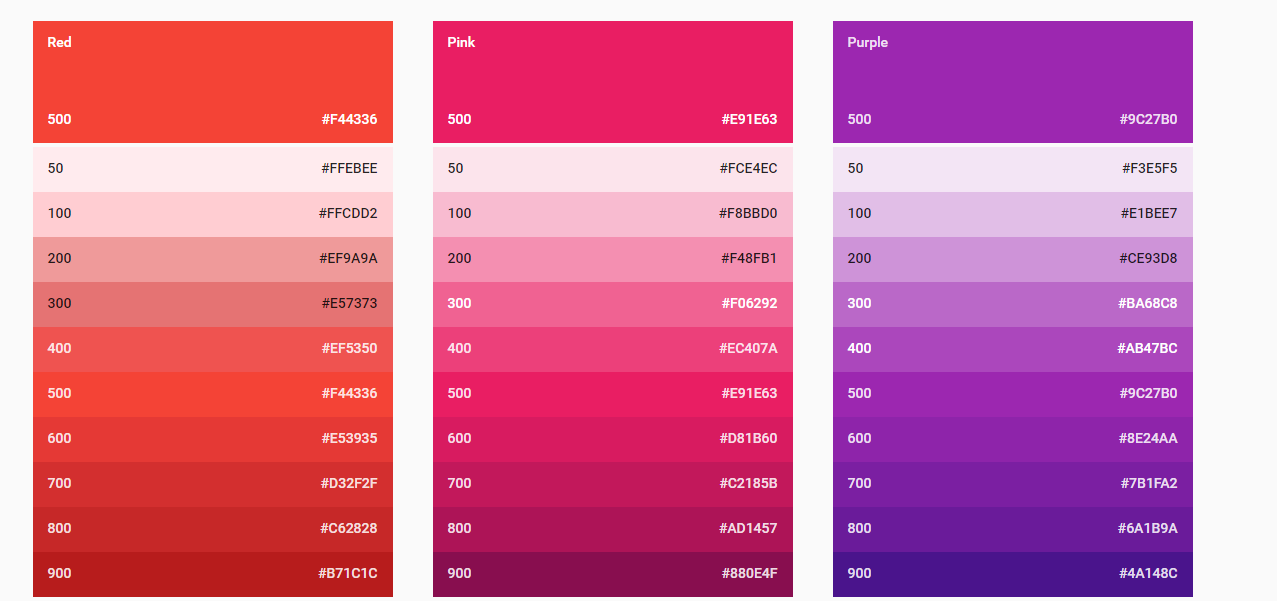
The primary colors recommended for use in Android design are green, blue, and red, and the guidelines recommend using a range of shades and tints of each color, as well as neutral colors such as white, black, and gray. When designing an Android app, it is important to choose a color scheme that is appropriate for the app's purpose and target.

Mobile App Design 14 Trendy Color Schemes Adoriasoft
Get inspired by these beautiful android color schemes and make something cool!

Mobile App Design 14 Trendy Color Schemes Adoriasoft
Generate beautiful color schemes for UI and UX design, and preview how they would look on your app or website with dynamic mockup previews.

Mobile App Design 14 Trendy Color Schemes Medium
The number of downloads for mobile apps is expected to reach $258.2 billion in 2022 from $178.1 billion yearly in 2017. The following are 7 mobile app color schemes/patterns to follow in 2020: Focused Color Palette With Minimal Color Usage, High-Contrast Colors in UI Shadows and Less Noticeable Colored Colored icons.

Android will look a little different in 2019, and the bugdroid is losing his body
Mobile Palette Generator main color #5e69ee secondary color #F4F4FB H 235 S 45 B 97 5 Saturation 100 95 Brightness 100 accent color #39AFEA H 200 S 81 B 57 195 Hue 275 55 Brightness 75 Note: Use Hue settings to inverse the accent color (slide to right). 60% main Backgrounds, main elements 30% secondary For 2nd level elements, text

Using Color Schemes in Mobile UI Design SitePoint
So, here are seven color palette generator apps for Android that are free to use. 1. Palette. Palette is a simple color palette generator that uses images as its source. It allows you to select a photo from various places such as your camera, gallery, a web URL, or by sharing any image to the Palette app.

15 classic Color Scheme Generators to Pick the Perfect Palette
Otherwise, you may choose to follow these instructions with care. Step 1. Change your theme. The first thing you need to do (after installing Android 13) is change your color theme in the Pixel.